Een langzame website zorgt voor een negatieve ervaring en grote kans dat deze bezoeker nooit meer terugkomt. Als website-eigenaar is dit natuurlijk het laatste dat je wil. Hoe komt het eigenlijk dat je website langzaam is en, belangrijker nog, hoe kun je eenvoudig zelf je website sneller maken?
Waarom is je website langzaam?
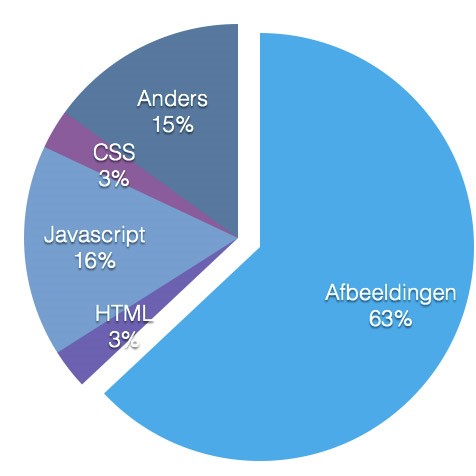
Neem je website kritisch onder de loep en leer hoe je in enkele simpele stappen de laadtijd van je website kunt optimaliseren. Een website wordt opgebouwd uit verschillende onderdelen zoals: HTML, CSS, JavaScript en afbeeldingen. Deze onderdelen vormen samen de functionaliteit en vormgeving van je site. Het is dus uiterst belangrijk dat al deze onderdelen in de basis goed zijn. Een goede basis is belangrijk om je website goed en snel weer te geven. Een gemiddelde website bestaat uit:

Uiteraard heeft de achterliggende hardware invloed op de laadsnelheid van de website, maar de grootste snelheidswinst is te behalen bij de bron, je eigen site.
De code (HTML, CSS en JavaScript) is de basis van je website. Als in deze code fouten staan, kan dit direct gevolgen hebben voor de websitesnelheid. Daarom is het essentieel dat de basis op orde is.
Veel voorkomende oorzaken trage website:
- Slecht gecodeerde pagina’s, fouten in JavaScript, HTML en CSS
- Te veel (onnodige) plugins, JavaScripts of veel WordPress -of Joomla plugins
- Te grote of te veel afbeeldingen
- Het inladen van ontbrekende bestanden
- Te veel ‘requests’
Wat is de ideale websitesnelheid?
Er is geen duidelijke richtlijn binnen welke tijd je website geladen moet zijn. Alles draait om de ervaring en beleving van jouw websitebezoekers.
Klikt de bezoeker op een link, dan wordt er verwacht dat er vrijwel direct een nieuwe webpagina verschijnt.
Jakob Nielsen omschrijft in zijn boek ‘Usability Engineering’ de volgende drie meetpunten:
- 0.1 seconden: De gebruiker voert een actie uit zoals een klik op een link of knop en er is direct een reactie van de website. De ervaring is alsof er geen laadtijd is. Dit is natuurlijk het ideale plaatje, maar in de realiteit bijna onmogelijk.
- 1 seconde: De gebruiker neemt enige vertraging waar, maar heeft het gevoel dat de website snel reageert. De gebruiker begrijpt dat de nieuwe pagina geladen moet worden.
- 10 seconden: De gebruiker ervaart een vertraging en verwacht een snellere reactie van de website. Na 10 seconden is de gebruiker afgeleid van het originele doel en neemt de aandacht af. Hierdoor wordt het moeilijker om deze gebruiker weer naar het beoogde doel te krijgen. Sommige gebruikers denken na 10 seconden dat de website niet meer goed functioneert en besluit een andere website te gaan bezoeken.
Het streven naar een laadtijd van 0.1 seconden is vrijwel onhaalbaar. Een mooi streven is om je website dusdanig te optimaliseren dat je een laadtijd haalt tussen de 1 en 3 seconden.
Hiermee reageert je website snel genoeg om de website bezoeker een goed ervaring te geven en stoort het de bezoeker niet met het behalen van zijn doel.
Meten = weten!
Voordat je begint met optimaliseren van de websitesnelheid is het belangrijk om te achterhalen waar de knelpunten van jouw website zitten. Onderstaande lijst is geen vaste volgorde.
Je kunt deze 5 stappen ook in een willekeurige andere volgorde doorlopen of slechts een enkele stap die voor jouw nuttig is.
Ben je benieuwd naar het resultaat van elke stap? Start dan met een nulmeting en herhaal deze meting na elke stap om het resultaat te bekijken.
Snelheidsmeters
Handige tools om deze meting te doen zijn Google’s PageSpeed, Pingdom en Yslow van Yahoo.
Sommige hulpmiddelen zijn te verkrijgen als plugin voor je browser of via de website gtmetrix.com. Op deze website kun je de score bekijken van beide plugins.
Starten met optimaliseren
Het doel is duidelijk, maar hoe en waar beginnen we? Hieronder heb ik een overzicht gemaakt van de basis stappen die je op weg kunnen helpen met het optimaliseren van je websitesnelheid.
- Optimaliseer je afbeeldingen,
- Specificeer de afbeelding formaten,
- Minimaliseer CSS- en JavaScript-bestanden,
- Minimaliseer het aantal ‘requests’,
- Maak gebruik van caching.
1. Optimaliseer je afbeeldingen
Stel je voor dat je de fotogalerij op je website wilt updaten met portretten die je hebt geschoten. Elke foto die je rechtstreeks van je fotocamera afhaalt, bevat extra ‘data’. Gegevens zoals camera-informatie, datum en tijdstip, omschrijving, enzovoorts.
Al deze informatie is opgeslagen in het (foto)bestand. Deze data is niet relevant voor weergave op het web. Samen met de resolutie zorgt het er ook voor dat het bestand onnodig groot is. Je bestand moet, voor het plaatsen op de website, geoptimaliseerd worden.
Bij de optimalisatie passen we de resolutie aan naar het gewenste formaat en verwijderen we de onnodige data. Dit kun je bijvoorbeeld doen in Photoshop met de optie ‘opslaan voor het web’.
Deze optie is ook beschikbaar in de gratis fotosoftware Gimp.

Het verschil tussen een geoptimaliseerde afbeelding en een foto direct uit de camera kan al snel meer dan 4 MB zijn.
Tools om je afbeeldingen te optimaliseren
2. Specificeer de afbeelding formaten
Een website bestaat gemiddeld voor zo’n 63 procent uit afbeeldingen. Het is dus van belang dat deze afbeeldingen optimaal worden weergegeven. Doe je dat niet, dan neemt de laadtijd van je website toe.
Een afbeelding moet geoptimaliseerd zijn voor weergave op het web. Daarnaast is het belangrijk om de afbeelding in de juiste afmeting op de website te plaatsen én deze afmeting kenbaar te maken aan de browser.
Browsers zijn lui
Wanneer je niet specifiek opgeeft hoe groot een afbeelding op je website moet worden weergegeven, moet de webbrowser zelf nadenken (rekenen) en dat kost laadtijd.
Stel, je hebt op je website een ruimte van 400 bij 400 pixels gereserveerd voor het weergeven van een foto. De foto die je daar plaatst is 800 bij 800 pixels. De foto is nu dus qua afmeting twee keer zo groot.
De foto is bijvoorbeeld 140 Kb groot. Wanneer je dezelfde foto plaatst met de afmetingen 400 bij 400 pixels, is het bestand nog maar 80 Kb groot. Dat scheelt al 60Kb!
Optimalisatie telt snel op
Als je de foto’s in het juiste formaat gebruikt, kun je dus veel Kb’s besparen. In dit voorbeeld hebben we het over één foto, maar zoals je weet bestaat een gemiddelde website voor 63% uit afbeeldingen. Ga maar na hoeveel Kb’s je kunt besparen!
Kortom: zorg ervoor dat alle afbeeldingen de juiste afmetingen hebben en geef deze afmetingen op bij het plaatsen van de afbeelding.
De juiste manier van het bepalen van de afmetingen
<img src="mijnafbeelding.png" width="400" height="400" />Zo moet het dus niet
<img src="mijnafbeelding.png" />
<img src="mijnafbeelding.png" width="50%" />
<img src="mijnafbeelding.png" width="400" />3. Minimaliseer CSS en JavaScript bestanden.
Het ontwerp en functionaliteit van een website worden bepaald door CSS-bestanden (ontwerp) en JavaScript-bestanden (functionaliteit). Deze bestanden bestaan vaak uit een groot aantal regels met code en commentaar.
Wanneer je website klaar is, kun je deze bestanden minimaliseren met behulp van een zogenoemde ‘Minify tool’ of een online comprimeer tool. Deze tools verwijderen onnodige spaties en commentaar regels uit de bestanden.
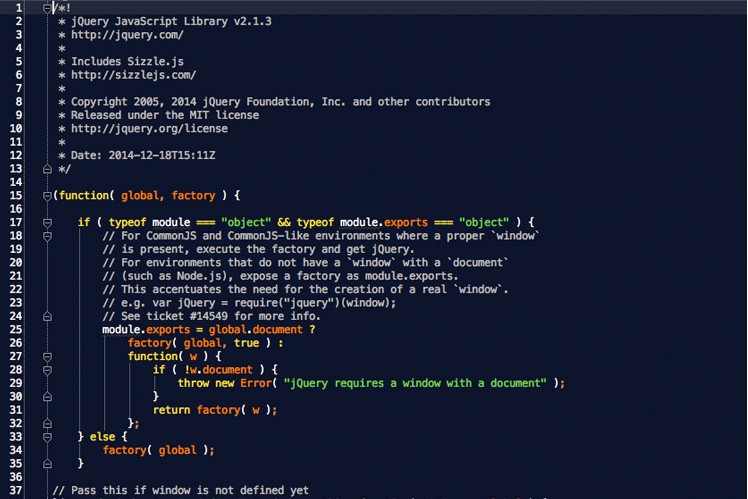
Hierdoor neemt het aantal regels en de grootte in Kb’s sterk af. De bestanden kunnen dan sneller worden geladen door de browser. Zie hieronder het voorbeeld van het inladen van een jQuery-bestand.
Dit is de code van een niet geoptimaliseerd jQuery-bestand

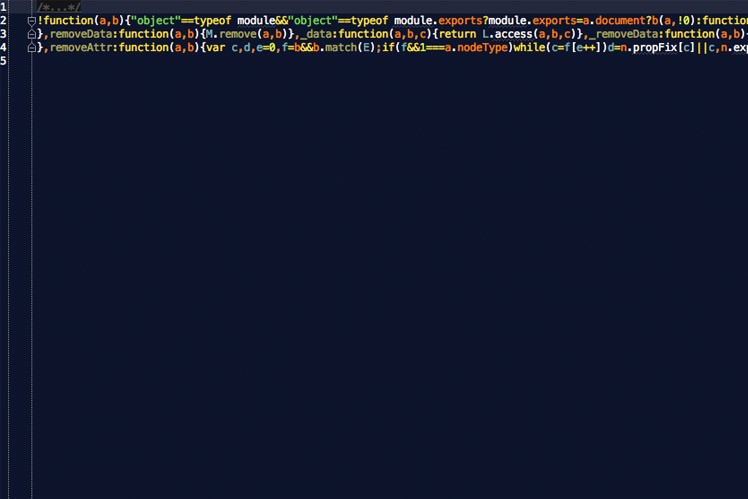
Zo ziet de code eruit nadat het met minify is geoptimaliseerd

In het bovenstaand voorbeeld zie je een verschil tussen het originele jQuery-bestand en het bestand dat is verkleind.
Zoals je ziet, neemt het aantal regels enorm af omdat alle onnodige informatie uit het bestand verwijderd wordt. Daardoor is de grootte in Kb’s met bijna 66% afgenomen.
Gebruik minify voorzichtig
Als je van deze tools gebruik wilt maken, zorg er dan altijd voor dat je een back-up van het originele bestand hebt.
Gebruikelijk is om in de bestandsnaam aan te geven dat het om een verkleind bestand gaat.
Dit wordt meestal gedaan door de toevoeging ‘.min.’, dus ‘jquery-2.1.3.js’ wordt na het verkleinen opgeslagen als ‘jquery-2.1.3.min.js’. Dit bestand gebruik je vervolgens in je website.
Tools voor minify
4. Minimaliseer het aantal requests
Een request is een aanvraag van je browser aan de webserver om bestanden op te vragen. Wanneer je browser een website laadt, worden op de webserver een aantal bestanden opgevraagd zoals HTML, JavaScript, CSS-bestanden en afbeeldingen.
Een browser kan gemiddeld 6 request tegelijkertijd afhandelen. Het exacte aantal is afhankelijk van de browser die je gebruikt.
Mede door deze ‘beperking’ is het belangrijk om te kijken of je het aantal requests kan verlagen.
Combineer JavaScript en CSS-bestanden
Zoals eerder besproken kun je gebruik maken van een ‘Minify Tool’ om je JavaScript- en CSS-bestanden te verkleinen. Met de ‘Minify Tool’ kun je ook je meerdere JavaScript of CSS-bestanden samen voegen tot één bestand.
Bijvoorbeeld; je maakt van 4 CSS-bestanden uiteindelijk één file.
Er bestaan verschillende ‘Minify tools’ die je kunt gebruiken op je website. Als je bijvoorbeeld je website zelf hebt gebouwd met PHP, dan kun je gebruik maken van Google Minify.
Gebruik je WordPress? Probeer dan de plugin Better WP Minify.
5. Cache je website!
Caching is het (tijdelijk) opslaan van bestanden en pagina’s. Deze gegevens kunnen op twee manieren worden opgeslagen, in de browser (client-side) en op de webserver (server-side).
Caching op jouw computer zorgt ervoor dat de website die je bezoekt, sneller wordt geladen. De bestanden worden (tijdelijk) op je PC opgeslagen.
Hierdoor haalt de browser de bestanden vanaf je computer en niet meer vanaf de webserver. Dit zorgt voor een hogere websitesnelheid.
Wanneer een websitebezoeker een pagina bezoekt, kan de caching de bezochte pagina opslaan als statische HTML-pagina. De volgende bezoeker die dezelfde pagina opvraagt krijgt dan de statische (opgeslagen) pagina te zien.
Hoe werkt caching?
Wanneer een websitebezoeker een webpagina opvraagt, wordt de inhoud opgezocht in de database en vervolgens weergegeven. Het ‘opzoeken’ van deze informatie in de database kost rekenkracht en dus tijd.
Wanneer je (server-side) caching aanzet, wordt de informatie alléén bij de eerste website bezoeker opgezocht in de database en wordt de webpagina weergegeven.
Deze pagina wordt opgeslagen op de server als een statisch HTML-bestand.
Wordt dezelfde webpagina opnieuw opgevraagd? Dan krijgt deze bezoeker de statische HTML-pagina te zien. Bij dat bezoek is geen verbinding met de database nodig en daarmee is de laadtijd van de website aanzienlijk korter.
Maak je gebruik van WordPress? Probeer dan de plugin Autoptimize of WP Optimize.
100% score! of niet?
Geen nood! Zelfs Google haalt geen 100% score. De website van Google blijft steken op een score van 98%.
Een hoge score is een mooi streven, maar niet meer dan dat! Deze tools zijn er naar mijn mening alleen om inzichtelijk te maken hoe en op welke punten je jouw websitesnelheid kunt verbeteren.
Het doel is en blijft om de ervaring voor de websitebezoeker zo aangenaam mogelijk te maken.
Met deze 5 stappen zet je er al een paar in de goede richting om dit doel te bereiken.
Bonustip
Laat je website draaien op PHP7, een uitstekende manier om de laadtijd van je website terug te brengen.
Heeft dit je geholpen?
Bedankt voor het delen van je mening! Wat had je wél verwacht?
Heb je nog vragen?
Vraag het onze helpdesk